Cách chèn một đoạn video vào trang web
1) Cách chèn một đoạn video vào trang web
- Để chèn một đoạn video vào trang web thì chúng ta sử dụng cú pháp như sau:
<video controls>
<source src="đường dẫn đến tập tin video">
</video>- Lưu ý: Chúng ta nên sử dụng nhiều thẻ <source> để xác định nhiều tập tin video dự phòng (đề phòng trường hợp đường dẫn đến tập tin video này không tồn tại thì trình xem phim sẽ chuyển sang sử dụng đường dẫn đến một tập tin video khác)
- Mặc định thì trình xem phim sẽ sử dụng tập tin hdun2.mp4, nếu tập tin hdun2.mp4 không tồn tại thì trình xem phim sẽ sử dụng tập tin cjbsj.mp4, nếu tập tin cjbsj.mp4 không tồn tại thì trình xem phim sẽ chuyển sang sử dụng tập tin bunny.mp4, . . . .
<video controls>
<source src="../file/hdun2.mp4">
<source src="../file/cjbsj.mp4">
<source src="../file/bunny.mp4">
</video>2) Các thuộc tính được sử dụng bên trong thẻ <video>
- Dưới đây là danh sách những thuộc tính thường được sử dụng bên trong thẻ <video>
(các bạn vui lòng tấm vào hình để tìm hiểu chi tiết chức năng và cách sử dụng của từng thuộc tính)
| controls | - Chỉ định việc hiển thị trình điều khiển đoạn video. |
| autoplay | - Đoạn video sẽ tự động được phát ngay sau khi trang tải xong. |
| loop | - Tự động phát lặp lại sau mỗi lần kết thúc. |
| preload | - Tùy chỉnh việc đoạn video có được tải xuống trong quá trình tải trang hay không. |
| muted | - Tắt âm thanh của đoạn video. |
| poster | - Chỉ định ảnh bìa cho đoạn video trước khi nó được phát. |
| width | - Thiết lập chiều rộng của trình phát video. |
| height | - Thiết lập chiều cao của trình phát video. |
3) Cách tạo một bản phụ đề cho đoạn video

|
- Để tạo một bản phụ đề cho đoạn video thì chúng ta thực hiện lần lượt các bước như sau:
|
3.1) Tạo một tập tin phụ đề
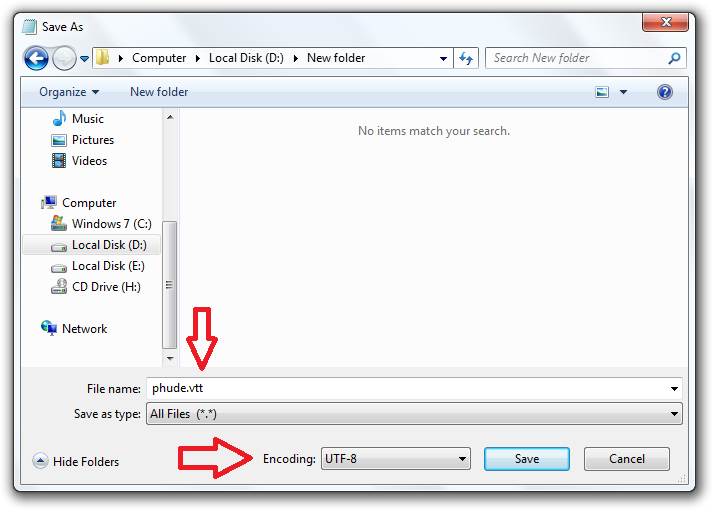
- Cách tạo một tập tin phụ đề cũng tương tự như cách tạo một tập tin HTML, chỉ khác ở chỗ là phần đuôi thì đổi lại thành .vtt

3.2) Viết nội dung cho tập tin phụ đề
- Nội dung của một tập tin phụ đề (có đuôi .vtt) phải được tắt đầu bằng cụm từ WEBVTT
- Việc xác định phụ đề & thời điểm hiển thị khá đơn giản, các bạn xem ví dụ bên dưới là hiểu ngay.
WEBVTT
00:00:00.500 --> 00:00:02.000
HẢ !?
00:00:02.000 --> 00:00:05.500
CON BƯƠM BƯỚM KÌA !
00:00:06.000 --> 00:00:08.000
NÓ THẬT ĐẸP =))
00:00:09.000 --> 00:00:10.000
ÔI VÃI @_@- Chúng ta có thể kết hợp với một vài thẻ định dạng văn bản để trang trí cho phụ đề nổi bật hơn.
WEBVTT
00:00:00.500 --> 00:00:02.000
HẢ !?
00:00:02.000 --> 00:00:05.500
CON <i><b><u>BƯƠM BƯỚM</u></b></i> KÌA !
00:00:06.000 --> 00:00:08.000
<u>NÓ THẬT ĐẸP =))</u>
00:00:09.000 --> 00:00:10.000
ÔI VÃI @_@3.3) Chèn tập tin phụ đề vào đoạn video
- Để chèn một tập tin phụ đề vào đoạn video thì chúng ta đặt thẻ <track> nằm ngay bên dưới thẻ <source> của đoạn video với cú pháp như sau:
<video controls>
<source src="đường dẫn đến tập tin video">
<track src="đường dẫn đến tập tin phụ đề" label="tên phiên bản" default>
</video><video controls>
<source src="../file/bunny.mp4">
<track src="../file/phude.vtt" label="TIẾNG VIỆT" default>
</video>4) Tạo nhiều phiên bản phụ đề cho đoạn video
- Để tạo nhiều phiên bản phụ đề cho đoạn video thì trước tiên chúng ta cần phải tạo nhiều tập tin phụ đề, sau đó sử dụng các thẻ <track> để nhúng từng tập tin phụ đề tương ứng vào đoạn video.

- Để tạo hai phiên bản phụ đề TIẾNG VIỆT & TIẾNG ANH cho đoạn video giống như cái ví dụ nằm ở đầu bài hướng dẫn thì chúng ta thực hiện các bước như sau:
- Bước 1: Tạo hai tập tin phụ đề phude_vi.vtt (bản TIẾNG VIỆT) và phude_en.vtt (bản TIẾNG ANH)
WEBVTT
00:00:00.500 --> 00:00:02.000
HẢ !?
00:00:02.000 --> 00:00:05.500
CON BƯƠM BƯỚM KÌA !
00:00:06.000 --> 00:00:08.000
NÓ THẬT ĐẸP =))
00:00:09.000 --> 00:00:10.000
ÔI VÃI @_@WEBVTT
00:00:00.500 --> 00:00:02.000
WHAT !?
00:00:02.000 --> 00:00:05.500
BUFFTERFLY !
00:00:06.000 --> 00:00:08.000
IT IS BEAUTIFUL =))
00:00:09.000 --> 00:00:10.000
F*CK @_@- Bước 2: Sử dụng hai thẻ <track> để chèn hai bản phụ đề TIẾNG VIỆT - TIẾNG ANH vào đoạn video.
<video controls width="100%">
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt" label="TIẾNG VIỆT" default>
<track src="../file/phude_en.vtt" label="TIẾNG ANH">
</video>- Lưu ý: Thuộc tính default dùng để chỉ định phiên bản phụ đề được áp dụng mặc định cho đoạn video.
- Thuộc tính controls dùng để chỉ định việc hiển thị trình điều khiển đoạn video.
|
|
Hiển thị trình điều khiển đoạn video
|
- Thuộc tính autoplay dùng để chỉ định việc đoạn video sẽ tự động được phát ngay sau khi trang tải xong.
|
|
Tự động phát đoạn video ngay sau khi trang tải xong
|
- Thuộc tính loop dùng để thiết lập việc đoạn video sẽ tự động được phát lại sau mỗi lần kết thúc.
|
|
Tự động phát lại sau mỗi lần kết thúc
|
- VẤN ĐỀ: Khi ta chèn một đoạn video vào trang web thì mặc định đoạn video sẽ tự động được tải xuống trong quá trình tải trang, điều đó thật sự lãng phí (gây tốn băng thông, giảm tốc độ tải trang) nếu người dùng không có nhu cầu xem đoạn video.
- Từ đây, thuộc tính preload được sử dụng để tùy chỉnh việc đoạn video có được tải xuống trong quá trình tải trang hay không.
- Cú pháp:
preload="value"- Trong đó, value có thể được xác định dựa theo một trong hai giá trị:
| auto | - Đoạn video sẽ được tải xuống trong quá trình tải trang (mặc định) |
| none | - Đoạn video chỉ được tải xuống khi người dùng bấm vào nút phát (play) đoạn video. |
|
|
Tự động tải video trong quá trình tải trang
|
- Thuộc tính muted chỉ định chế độ mặc định tắt âm thanh đoạn video.
|
|
Tắt âm thanh đoạn video
|
- Thuộc tính poster dùng để chỉ định một tấm hình dùng làm ảnh bìa cho đoạn video trước khi nó được phát.
poster="đường dẫn đến tập tin hình ảnh"|
|
Tạo ảnh bìa cho đoạn video
|
- Thuộc tính width dùng để thiết lập chiều rộng của trình phát video.
- Để sử dụng thuộc tính width thì ta thêm nó vào thẻ <video> với cú pháp như sau:
width="value"- Trong đó, value có thể được xác định dựa theo một trong hai loại đơn vị:
| px |
- Chiều rộng của trình phát video được xác định dựa trên một giá trị pixel cụ thể. - Ví dụ, nếu tôi viết width="400" thì trình phát video sẽ có chiều rộng là 400 pixel (Xem ví dụ) |
| % |
- Chiều rộng của trình phát video được xác định dựa trên tỷ lệ phần trăm "chiều rộng phần nội dung" của phần tử cha của nó. - Ví dụ, nếu phần tử cha của trình phát video có chiều rộng 500 pixel, tôi viết width="60%" thì điều đó có nghĩa là trình phát video sẽ được hiển thị với chiều rộng là 300 pixel (Xem ví dụ) |
- Lưu ý: Nếu chúng ta chỉ sử dụng thuộc tính width để thiết lập chiều rộng cho trình phát video mà không sử dụng thuộc tính height để thiết lập chiều cao cho trình phát video thì mặc định chiều cao của trình phát video sẽ tự động tăng hoặc giảm sao cho tỷ lệ chiều rộng/chiều cao của trình phát video bằng với tỷ lệ chiều rộng/chiều cao của đoạn video.
|
|
Thiết lập chiều cao cho trình phát video
|
- Thuộc tính height dùng để thiết lập chiều cao của trình phát video.
- Để sử dụng thuộc tính height thì ta thêm nó vào thẻ <video> với cú pháp như sau:
height="value"- Trong đó, value có thể được xác định dựa theo một trong hai loại đơn vị:
| px |
- Chiều cao của trình phát video được xác định dựa trên một giá trị pixel cụ thể. - Ví dụ, nếu tôi viết height="300" thì trình phát video sẽ có chiều cao là 300 pixel (Xem ví dụ) |
| % |
- Chiều cao của trình phát video được xác định dựa trên tỷ lệ phần trăm "chiều cao phần nội dung" của phần tử cha của nó. - Ví dụ, nếu phần tử cha của trình phát video có chiều cao 400 pixel, tôi viết height="60%" thì điều đó có nghĩa là trình phát video sẽ được hiển thị với chiều cao là 240 pixel (Xem ví dụ) |
- Lưu ý: Nếu chúng ta chỉ sử dụng thuộc tính height để thiết lập chiều cao cho trình phát video mà không sử dụng thuộc tính width để thiết lập chiều rộng cho trình phát video thì mặc định chiều rộng của trình phát video sẽ tự động tăng hoặc giảm sao cho tỷ lệ chiều rộng/chiều cao của trình phát video bằng với tỷ lệ chiều rộng/chiều cao của đoạn video.
|
|
Thiết lập chiều rộng cho trình phát video
|