Tìm hiểu sơ lược về AJAX
1) AJAX là gì ?
- AJAX là chữ viết tắt của Asynchronous JavaScript and XML (JavaScript và XML không đồng bộ), nó bao gồm một tập hợp các công nghệ - kỹ thuật dùng để tạo ra những trang web có tính tương tác động với dữ liệu (nó cho phép trang web cập nhật không đồng bộ bằng cách trao đổi dữ liệu với máy chủ thông qua một kịch bản - kịch bản đó thường được viết dựa trên JavaScript)
- Với AJAX, chúng ta có thể cập nhật nội dung trên trang (bao gồm cả dữ liệu) tức thì mà không cần phải tải lại trang. |
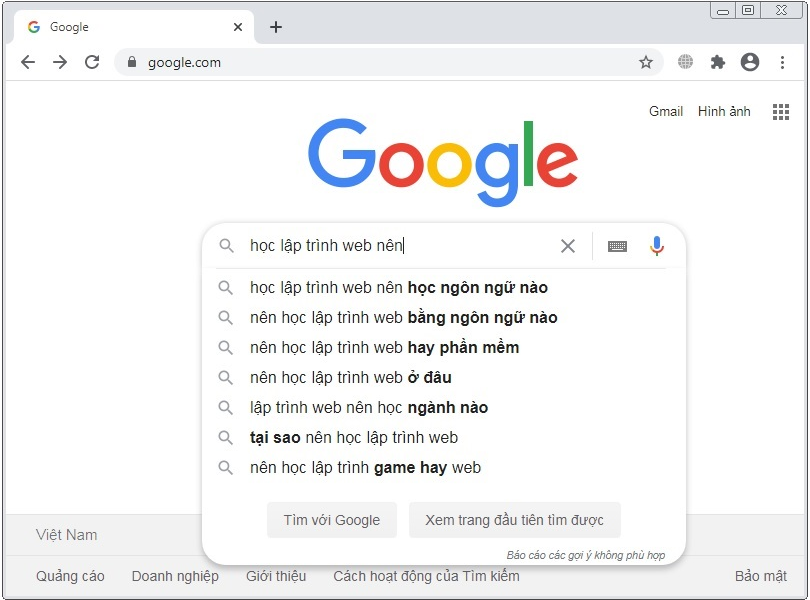
- Một ví dụ điển hình về ứng dụng của AJAX đó là “Google tìm kiếm”, khi ta nhập từ khóa thì một kịch bản ngầm được thực thi, nó làm việc với máy chủ rồi trả về những đề xuất (như các bạn thấy, nội dung trên trang Google có thay đổi nhưng không cần phải tải lại trang)

2) Cách thức làm việc của AJAX
- Dưới đây là sơ đồ minh họa cho nguyên lý hoạt động của AJAX.
- Tạo một đối tượng XMLHttpRequest
- Gửi HttpRequest
- Xử lý HttpRequest
- Tạo phản hồi, gửi dữ liệu trở lại trình duyệt
- Xử lý dữ liệu trả về bằng JavaScript
- Cập nhật nội dung trên trang
3) Vai trò của từng loại công nghệ được sử dụng trong AJAX
- AJAX dựa trên các tiêu chuẩn internet và sử dụng kết hợp các công nghệ:
- Đối tượng XMLHttpRequest (dùng để trao đổi dữ liệu không đồng bộ với máy chủ)
- JavaScript/DOM (dùng để hiển thị / tương tác với các thông tin)
- CSS (định dạng cho dữ liệu)
- XML (thường được sử dụng làm định dạng để truyền dữ liệu)