Thẻ <track> trong HTML
1) Thẻ <track> trong HTML
- Thẻ <track> được dùng để "chèn một bản phụ đề vào video"
- Ví dụ: Khi xem video bên dưới, bạn sẽ thấy nó có phụ đề.
- Thẻ <track> phải được đặt bên trong phần tử <video> và nằm dưới thẻ <source>
- Ví dụ: Dưới đây là đoạn mã dùng để tạo trình xem phim và video có phụ đề giống ví dụ phía trên.
<video controls>
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt" default>
</video>- Một video có thể có nhiều bản phụ đề bằng việc sử dụng nhiều thẻ <track>, để lựa chọn bản phụ đề mà bạn muốn xem thì bấm vào nút CC trên thanh điều khiển của trình xem phim để chọn.
- Ví dụ: Video trong trình xem phim bên dưới có hai bản phụ đề, bản tiếng Việt và bản tiếng Anh.
<video controls>
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt" label="Tiếng Việt" default>
<track src="../file/phude_en.vtt" label="Tiếng Anh">
</video>2) Các thuộc tính của thẻ <track>
- Thẻ <track> có ba thuộc tính cơ bản.
- Dưới đây là bảng mô tả sơ lượt về ba thuộc tính đó.
| src | Xác định đường dẫn đến tập tin phụ đề mà bạn muốn chèn vào video |
| default | Xác định bản phụ đề nào sẽ được hiển thị mặc định |
| label | Gắn nhãn cho bản phụ đề (nó được hiển thị trong phần lựa chọn phụ đề) |
2.1) Thuộc tính src
- Thuộc tính src xác định đường dẫn đến tập tin phụ đề mà bạn muốn chèn vào video.
<video controls style="width:100%">
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt" default>
</video>- Lưu ý: "Đường dẫn đến tập tin phụ đề mà bạn muốn chèn vào video" có thể được xác định bằng đường dẫn tương đối hoặc đường dẫn tuyệt đối.
2.2) Thuộc tính default
- Thuộc tính default xác định việc "phụ đề sẽ được hiển thị"
- Nếu không có thuộc tính default thì phụ đề sẽ bị tắt, bạn phải bấm vào nút CC trên thanh điều khiển của trình xem phim để mở lại.
<p>- Phụ đề của video bên dưới mặc định được hiển thị.</p>
<video controls style="width:350px">
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt" default>
</video>
<p>- Phụ đề của video bên dưới mặc định bị tắt.</p>
<video controls style="width:350px">
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt">
</video>- Ngoài ra, nếu video có nhiều bản phụ đề thì thuộc tính default còn dùng để xác định bản phụ đề nào sẽ được hiển thị mặc định.
- Video bên dưới có hai bản phụ đề. Tuy nhiên, bản tiếng Việt có thuộc tính default nên nó được hiển thị mặc định.
<video controls style="width:350px">
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt" default>
<track src="../file/phude_en.vtt">
</video>2.3) Thuộc tính label
- Thuộc tính label dùng để gắn nhãn cho bản phụ đề (nó được hiển thị trong phần lựa chọn phụ đề)
<video controls style="width:100%">
<source src="../file/bunny.mp4">
<track src="../file/phude_vi.vtt" label="Tiếng Việt" default>
<track src="../file/phude_en.vtt" label="Tiếng Anh">
</video>3) Cách tạo một tập tin phụ đề
- Bước 1: Tạo một tập tin phụ đề.
- Mở notepad lên.
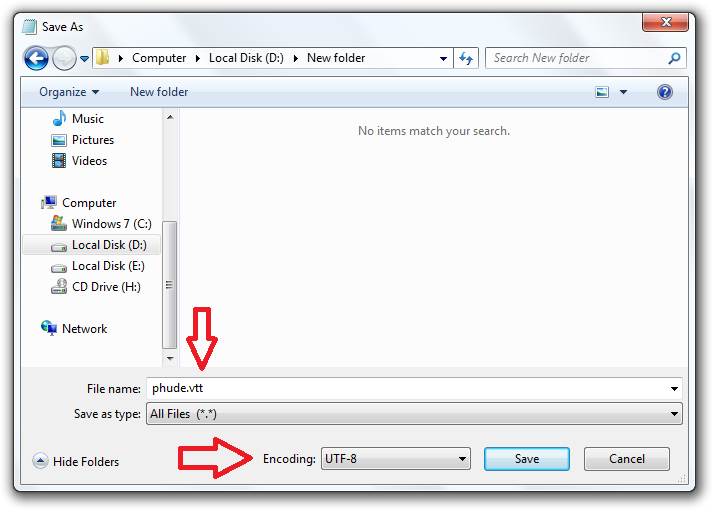
- Bấm vào tab "File" rồi chọn "Save As".
- Đặt tên cho tập tin xong rồi lưu lại.

- Bước 2: Viết nội dung cho tập tin phụ đề.
- Nội dung của một tập tin phụ đề phải được tắt đầu bằng cụm từ WEBVTT
- Cách xác định thời điểm hiển thị phụ đề khá đơn giản, dưới đây là nội dung của tập tin phude.vtt
WEBVTT
00:00:00.500 --> 00:00:02.000
ý !?
00:00:02.000 --> 00:00:05.500
Con bươm bướm kìa !
00:00:06.000 --> 00:00:08.000
Nó đẹp quá ba mẹ ơi =))
00:00:09.000 --> 00:00:10.000
Thế éo nào!? @_@<video controls style="width:100%">
<source src="../file/bunny.mp4">
<track src="../file/phude.vtt" default>
</video>WEBVTT
00:00:00.500 --> 00:00:02.000
ý !?
00:00:02.000 --> 00:00:05.500
Con <i><b><u>bươm bướm</u></b></i> kìa !
00:00:06.000 --> 00:00:08.000
<u>Nó đẹp quá ba mẹ ơi =))</u>
00:00:09.000 --> 00:00:10.000
Thế éo nào!? @_@<video controls style="width:100%">
<source src="../file/bunny.mp4">
<track src="../file/phude2.vtt" default>
</video>