Cấu trúc cơ bản của một tập tin HTML
- Thông thường thì bất kỳ một thứ gì cũng có một cái cấu trúc cơ bản mà nó phải tuân theo để đảm bảo việc nó có thể hoạt động được ổn định (ví dụ như một bài văn thường có cấu trúc gồm ba phần mở bài - thân bài - kết luận, nếu chúng ta loại bỏ đi một thành phần nào đó hoặc xáo trộn thứ tự giữa ba thành phần thì nội dung của bài văn sẽ không được trơn tru mạch lạc). Việc viết mã lệnh trong một tập tin HTML cũng tương tự như vậy, nó cần phải tuân thủ theo một cấu trúc cơ bản để đảm bảo trang web được hiển thị như ý, tránh mắc phải những lỗi không đáng có.
1) Cấu trúc của một tập tin HTML
- Nội dung của một tập tin HTML phải được bắt đầu bằng thẻ <html> và kết thúc bởi thẻ </html>.
- Bên trong cặp thẻ <html></html> được chia làm hai thành phần chính:
- Phần head được bắt đầu bằng thẻ <head> và kết thúc bởi thẻ </head>, nó dùng để chứa tiêu đề và các thẻ khai báo thông tin cho trang web.
- Phần body được bắt đầu bằng thẻ <body> và kết thúc bởi thẻ </body>, nó dùng để chứa những nội dung mà chúng ta muốn hiển thị trên trang web.
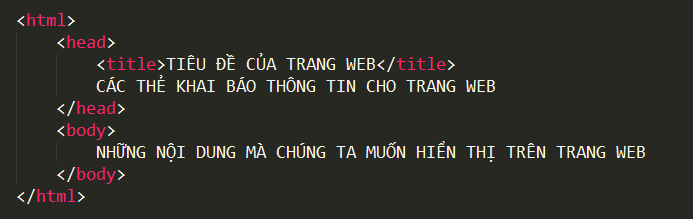
- Dưới đây là hình ảnh minh họa về cấu trúc cơ bản của một tập tin HTML.

- Tôi có một tập tin HTML với nội dung như bên dưới.
<html>
<head>
<title>Hello WEB CƠ BẢN</title>
<meta charset="utf-8">
</head>
<body>
<p>1) Tài liệu học HTML</p>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
<p>2) Tài liệu học CSS</p>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
<p>3) Tài liệu học JavaScript</p>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
</body>
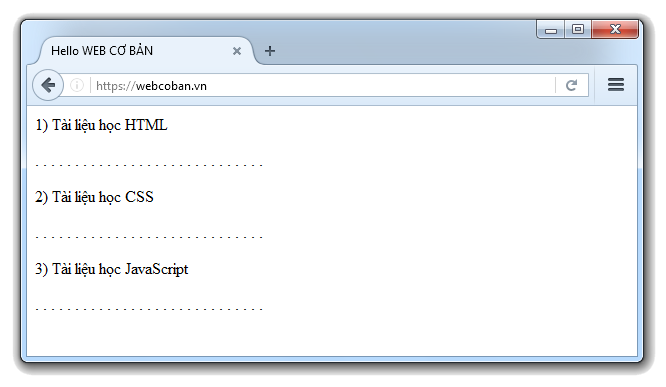
</html>- Khi thực thi tập tin này thì trình duyệt sẽ hiển thị là.

- Lưu ý: Thẻ <meta charset="utf-8"> có chức năng tương tự như việc chúng ta chọn kiểu mã hóa UTF-8 khi tạo một tập tin HTML, nó sẽ giúp cho trang web hiển thị ngôn ngữ tiếng Việt được chính xác.
2) Cấu trúc của một tập tin HTML5
- Cái cấu trúc của tập tin HTML mà tôi hướng dẫn cho các bạn ở phía trên là cấu trúc của phiên bản HTML đầu tiên. Hiện nay, HTML đã cho ra phiên bản mới nhất là HTML5, phiên bản này hỗ trợ thêm một số thẻ mới cùng với những tính năng vượt trội hơn.
- Để sử dụng phiên bản HTML5 thì ta thêm thẻ <!DOCTYPE html> vào vị trí đầu tiên bên trong tập tin.
<!DOCTYPE html>
<html>
<head>
<title>Hello WEB CƠ BẢN</title>
<meta charset="utf-8">
</head>
<body>
<p>1) Tài liệu học HTML</p>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
<p>2) Tài liệu học CSS</p>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
<p>3) Tài liệu học JavaScript</p>
<p>. . . . . . . . . . . . . . . . . . . . . . . . . . . . .</p>
</body>
</html>